普段からお世話になっているConoha。
イメージキャラクターが可愛いという理由だけでチョイスした訳なんですが、VPSの2GBプランだと月に1,000円以下とコスパも良く、何よりサーバーの速度が速いため、特に浮気する事なく使ってます。
こちらのサイトを運営して、早2年。
ConohaもVPSでWordpressを構築しやすくなったり、よりプランが充実したりと進化して来ましたが、一番の変化は何と言っても『Conoha WING』の導入。国内最速を謳うオールSSDのレンタルサーバーの登場です。
- 初期費用が無料
- ワンクリックでWordpress環境が別サーバーから移行可能
- 時間課金の明朗会計
- プラン変更も簡単
現状ではVPSサーバーで満足しているため手を出しませんでしたが、期間限定(2020/1/10まで)で14日間お試し0円セールをやっていたため、これを機に新しいサイトを作ろうと一念発起。
以下、その際に記録したWordpressを導入するまでの全手順です。
Conoha WINGをインストールする全手順
これから紹介する手順をする前に、下記の作業が必要となります。
- ドメインを取得済み
- Conohaアカウントに登録済み
こちらの記事では、 ムームードメイン ![]() を利用した手法を紹介しています。
を利用した手法を紹介しています。
別会社でドメインを持っている方、もしくは何度かサイトを作った方であれば、DNS設定も楽に済むと思うのでムームードメインでなくても構いません。
また、Conohaアカウントをまだ持っていない方は Conoha公式ページ ![]() からアカウントを登録し、下記作業に進んでください。
からアカウントを登録し、下記作業に進んでください。
サーバーを新規作成する
アカウントに登録後、早速Conoha WINGサーバーを契約していきます。
- プラン
任意 - 初期ドメイン
適当 - サーバー名
デフォルト(日付でOK)
プランは『ベーシック』『スタンダード』『プレミアム』から選択可能。
| ベーシック | スタンダード | プレミアム | |
| 料金 | 約1,200円 / 月 | 約2,400円 / 月 | 約4,800円 / 月 |
| 容量 | SSD 200GB | SSD 300GB | SSD 400GB |
| データベース | 60個 | 80個 | 100個 |
| 転送量目安 | 2.5TB / 月 | 3.0TB / 月 | 3.5TB / 月 |
一つのサイト、もしくはPV数の少ないWordpressサイト(ブログ)を数個作る程度であれば、ベーシックプランで充分です。不十分と感じた時は、後からプラン変更をしましょう。
昨今ではmicroSDも400GB近くの容量があるため、SSDが200GBってちょっと少ないんじゃね?と思うかもしれませんが、普通のブログを運営する方であれば全く問題ありません。
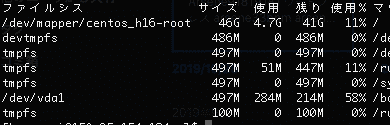
参考までに、僕のサイト(170記事近く)で使用している容量を見てみると、こんな感じです。

SSD 50GBのVPSプランを利用しているんですが、使用率はたったの11%。Wordpressの環境を含んでも、4.7GBほどしか使用していません。※PVもあんまりありません。
高解像度の画像や長時間の動画をアップロードしなければ、容量に困る人はほとんどいないかと。
初期ドメインは、任意の文字列で。
後から独自ドメインに設定するため、深く考えなくてもOKです!
サーバー名も、デフォルトの日付でOK。複数のサイトを運営する予定がある方は、分かりやすいようにサイト名に変えておくといいかもしれません。
全てを選択し終えたら、『追加』をクリックしてWordpressのインストール作業へと移ります。
WordPressをインストールする
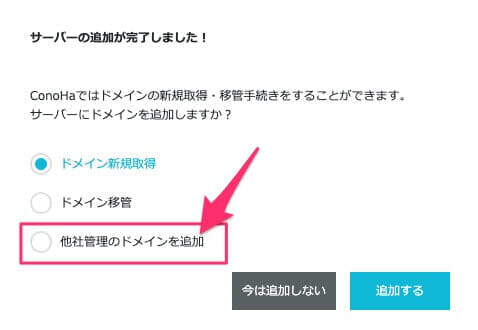
「サーバーの追加が完了しました!」と表示されたら、ドメインの設定に移ります。

ドメインを新規取得する事も可能ですが、今回はムームードメインで既に取得済みなため、『他社管理のドメインを追加』を選択して『追加する』をクリックします。
このタイミングでドメイン移管も可能なんですが……僕が見た限り更新料が安いとは思えなかったので、今回は他社管理で。

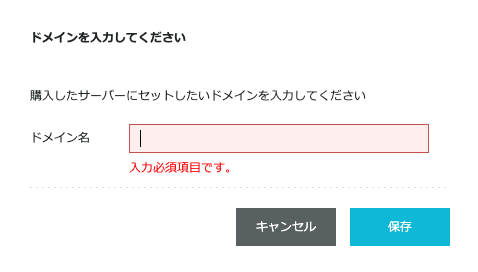
取得したドメイン名を入力し、保存を終えたら、Wordpressのインストールへと続きます。

『作成する』を選択し、新規にインストールしたWordpressのサイト名やパスワードなどを設定していきます。
- インストール方法
『新規インストール』を選択 - バージョン
デフォルト(最新バージョン)を選択 - URL
任意(www無し推奨) - ユーザー名
任意 - パスワード
なるべく長めに設定する - データベース
パスワード以外はデフォルトでOK
WordPressのバージョンは、セキュリティ面も考えてなるべく最新のモノ(右側)を選択するようにしましょう。
URLは、wwwありか無しかで選べます。
僕個人の意見としては、wwwなしの方がスマートな見た目になるので、『ナシ』推奨。
wwwありで作成するメリットはほとんど無い上に、場合によっては重複コンテンツと見做されてSEO的によろしくないため、迷ったら『wwwなし』を選択しておく方が無難です。
ユーザー名やパスワードは、どちらも自分しか分からない複雑なモノにしておきましょう。
どんなWEBサイトでも、ありとあらゆる方向から攻撃を受けます。ちなみに、このサイトでも不正ログイン試行が頻発していて、昨日だけで試行回数は885回に達しています。
逆に応援したくなるほどの回数ですが、突破されるとサイトが滅茶苦茶にされてしまう恐れがあるので、なるべく長く、特定されにくいパスワードを設定するように心掛けましょう。
全ての項目を入力したら『保存』をクリックし、ワードプレスをインストールします。

上記の様に表示されたら、Wordpressのインストールは完了。
ネームサーバーが表示されるので、ドメイン会社(ムームードメイン)側の設定に移ります。
ネームサーバーを変更する
次はドメイン会社側で紐付けを行います。
今回はムームードメインでの作業となりますが、お名前.comなどのドメイン会社でも基本は変わりません。

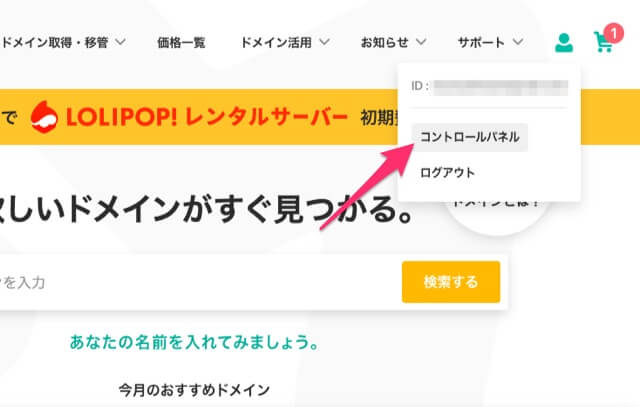
ムームードメインへ飛び、右上の人型マークからコントロールパネルを選択。
『ドメイン一覧』から、先ほどWordPressをインストールした際に入力したドメイン名をクリックします。
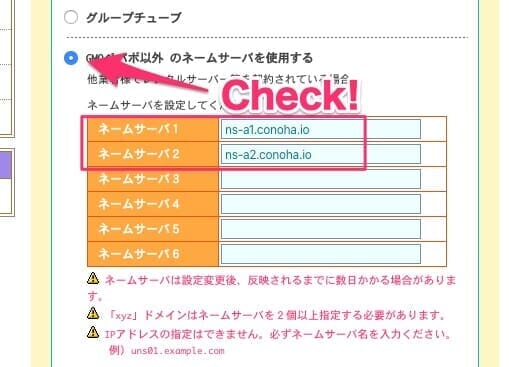
『ネームサーバ設定変更』をクリックし、『GMOペパボ以外 のネームサーバを使用する』にチェックを入れた後、ネームサーバ1~2に下記の値に変更します。
- ns-a1.conoha.io
- ns-a2.conoha.io

完了したら、下の方にある『ネームサーバ設定変更』を押し、更新させます。
これで紐付けは完了!
Conoha側のDNS設定は、先ほどドメイン名を入れた時に既に完了しているため不要です。
この作業が完了すると、ブラウザに自分のドメインを打てばWordpressの画面が表示される様になります!お疲れ様です!
Conoha WINGで必要最低限の初期設定を行う
新しく出来たWordpressサイト。
何を書こうか、どんなデザインにしようかと夢が膨らみますが、その前に必要最低限の初期設定を済ませましょう。
独自SSLでセキュリティを高める
無料で設定できる独自SSLでサイトのセキュリティを高めます。
- 独自SSL
- サーバーとユーザー間のデータのやり取りを暗号化する機能
http~がhttps~に変わる
ConohaWINGではLet’s Encryptという無料の独自SSLを、ワンプッシュでONにする事が可能。
- 安全な状態でWeb通信を行える
- サイトの高速化を図れる
- サーバーの負担を減らせる
現在では、ほとんどのサイトがhttps~から始まる独自SSLを使っており、ブラウザによってはhttp~のままだと「このサイトは安全が保証されていません」的な表示まで出てきてしまいます。
設定する事で生じるデメリットは皆無なので、今の内に設定しておきましょう。

『サイト管理』→『サイトセキュリティ』→『無料独自SSL』→『ON』
ONにしたら『サイト設定』を選択し、『SSL有効化』をクリックします。
数分経たないと『SSL有効化』のボタンが押せないので、少しの間待ちましょう。

PC画面の左下の方にぴろんと「成功しました」と表示されたらOK!
なお、オプション独自SSLも利用できますが、こちらは有料なので注意が必要。
その他のセキュリティ(WAFやログインロックなど)は基本的にONになっているため、デフォルトのままでOKです。
VPSでWordpressを構築するとこの辺の作業が面倒ですが、WINGなら分かりやすい上に簡単なので超便利ですね!
キャッシュをONにする
WordPressの高速化でお馴染みのキャッシュ機能。
WP Super CacheやSimple Cacheなどのワードプレスで御用達のプラグインは、Conoha WINGでは全く必要ありません。Conohaの管理画面で設定可能だからです。
- キャッシュ
- ページの情報やサイトの情報をユーザー側に蓄積させる事で、次回以降の高速表示を可能にする方法。通信量の節約にも役立つ
Conoha WINGでは、デフォルトでコンテンツキャッシュとブラウザキャッシュを設定でき、こちらもSSL化同様ワンプッシュで操作可能です。
『サイト設定』→『応用設定』→『コンテンツキャッシュ or ブラウザキャッシュ』

ブラウザキャッシュは基本的にONで構いませんが、コンテンツキャッシュの場合、ONにすると以下のデメリットが伴います。
- 定期的にキャッシュをクリアしないと古いページデータが表示される
- デザインがすぐに反映されなくなる
具体的な現象を上げると、サイトのデザインをCSSで編集しても変更されてなかったりします。
ONにした際に表示される『クリア』ボタンを押すと概ね新しい情報に更新されますが、Wordpressを構築し、新しいデザインのブログを利用し始める方にとっては、かなり面倒です。
サイトの高速化をする上では欠かせないモノですが、ある程度デザインが決まってからONにするといいかもしれません。
FTP接続を行えるように設定する
Conoha WINGでは、サーバーでのデータをやり取りが簡単にできるように、『ファイルマネージャ』という機能が標準で備わっています。
『サイト管理』画面から『ファイルマネージャ』を選択する事で、それぞれのファイルの操作が可能です。
通常のFTPソフトと同じで可視化されているため、かなり使いやすいとは思いますが、個人的には使い慣れたFTPソフトの方が扱いやすいため、こちらのアカウントも作成しておきます。

『FTP』→『+FTPアカウント』をクリック
任意のユーザー名、パスワードを入力し、接続許可ディレクトリをデフォルトのまま(全て許可)保存します。
- 全て許可
ユーザーが全てのファイルにアクセス出来る - ディレクトリ指定
任意のディレクトリのみアクセス許可を与える
新たなアカウントを保存したら、FTPアカウントをクリックすると、ログインを行うための詳細が確認できます。

アカウントを作成したら、実際にFTPソフトを使ってアクセス出来るか確認してみましょう。
※以下、FileZillaを利用した例です。
FileZillaにて左上にある『サイトマネージャ』を起動し、『新しいサイト』を選択します。
入力する項目は『ホスト名』『ユーザー』『パスワード』の3つです。

『ユーザー』と『パスワード』は、先ほどConohaの管理画面にて作成したFTPアカウントのモノを入力し、『ホスト名』は『FTPサーバー名』(上記であればwww50.conoha.ne.jp)を入力します。
その他の設定は特に必要なし!初回ログイン時は証明がどうたらのダイアログボックスが表示されますが、スルーでOKです。
いざ、Wordpressの世界へ
これでConoha WINGの初期設定は全て完了!お疲れ様です。
と言いたいところですが、新規でWordpressを作成した場合、これからが本番です。
- テーマテンプレートの導入
- 高速化・効率化のためのプラグインの導入
- サイトデザインの微調整
- PVを集めるための最低限のSEO知識の勉強
- 外部サービス(Console、Analytics等)との連携
パッと思いつく限りの事だけで、以上の作業をこれから少しずつ行わなければなりません。
特にサイトデザインに関しては初心者にはかなりハードルが高いですが、一つ一つ飛び越えるごとに確実に慣れ、成長していきます。
なお、Conoha WINGの解約方法は超シンプルで、既存のサーバーを削除するだけで終わりです。
時間単位の請求となるため、月初に解約しようと月末に解約しようと、サーバーを使用した以上の料金は発生しません。
1時間単位2円から利用できるので、まだサーバーを作るのに慣れてない方、試してみたい方はぜひご利用あれ。
類似記事↓




コメント