前回の記事では、ConohaVPS(1GBプラン)でWordpressをインストールし、ブログを公開する手順を紹介していきました。
今回はその続編として、ブログを公開する前にやっておきたい事を一通り紹介します。
内容によっては後から設定すると後悔するものも多いので、今のうちにパパッと設定していきましょう!
まだサーバーを契約していない方は前回の記事からどうぞ。

- ConohaVPS & KUSANAGIでワードプレスを構築した後に必須
- 下記の作業は全て無料
- ユーザーが安全かつ快適に見れるサイトに変更する
ブログ開設後にやっておきたい事
WordPressを開設していざ執筆!と行きたいところですが、まだまだやらなければならない事はたくさんあります…….。
- ブログのSSL化
- キャッシュの有効化
- ワードプレスの各種設定
- 検索エンジンへの登録
- セキュリティ対策
この中でも大事なのは、今や標準であるSSL化(https化)と、ワードプレスの初期設定、VPSサーバー&ワードプレスのセキュリティ対策。
また、GoogleやYahooなどから検索によるアクセスを求める方は、検索エンジンへの登録は必須になります。ブログで稼ぐ事を目的としたアフィリエイターであれば尚更です。
そんなに難しい内容では無いので、ご安心を。
SSL化&キャッシュの有効化を行う
まずは一番簡単なコチラの設定から。SSLとキャッシュの有効化です。
- 安全な状態でWeb通信を行える
- サイトの高速化を図れる
- サーバーの負担を減らせる
今現在、特に設定をいじっていない場合は、デフォルトである「http://ドメイン名」というアドレスになっていると思います。
こちらのアドレスを「https://~」と変えるのがSSL化です。
安全にWebの情報をやりとりするためにも、SSL化は是が非でも行なっておきたいところ。サイト表示速度も変わるらしいですよ。
- SSL
- インターネット通信の暗号化(https化)の事。盗聴や改ざんを防ぐ役割を担う。
また、キャッシュを有効化する事で、ConohaVPS + KUSANAGIは初めて本来の持ち味である”速さ”を実現できるようになるので、コチラも有効化は必須。SSLと同時に設定していきましょう。
SSL&キャッシュの有効化の方法
SSLとキャッシュは、ConohaVPSの『KUSANAGI manager』からワンプッシュで設定可能です。

Conohaのコントロールパネルにログインした後、『サーバーリスト』からネームタグをクリックし、『KUSANAGI管理』を開きます。
任意のドメインを選択後、下の方にある『サイト設定』の一覧から有効化できます。

- SSL化:ON
- fcache:ON
- bcache:ON
- 自動バックアップ:任意
一気に全て『ON』にしようとするとエラーが出るので、一つずつ有効化していきましょう。
自動バックアップは任意で。こちらは月額300円の有料オプションです。筆者は手動のイメージ保存(無料)で十分ですし、サーバーに掛かる余計な負担を抑えたいという理由からOFFに設定しています。
有効化した後は、念の為に自分のサイトで確認してみましょう。ブラウザへ入力する際にhttpからhttpsへ変えるだけです。
https://ドメイン名KUSANAGIでSSL化に失敗した場合

このタイミング(SSL化)で、何らかの理由により上記の様に「サイトにアクセスできません」とエラーが表示される場合があります。原因はよく分かりませんが、筆者の環境でもこうなりました。
そうなったら一度SSH接続を行い、rootユーザーに成り上がった後で下記の3つのコードを打ち込みましょう。
yum update
kusanagi restart
kusanagi update certコードを打ち終えたら、もう一度https~で始まるサイト名で再チャレンジ。
WordPressの管理ページで初期設定を行う
ブログを公開する前に、ワードプレスの管理ページで必要最低限の設定を行います。
- キャッチフレーズ
- パーマリンクの設定
- 画像最適化
※後述するパーマリンク設定は、現在の主流では”記事ごとに設定する”という方法が有力なため、特に設定をする必要はありません。
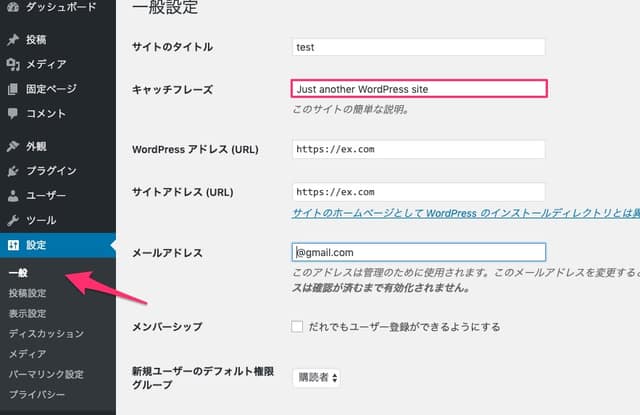
キャッチフレーズの変更

キャッチフレーズは、『設定』→『一般』と進んで変更可能です。
サイトの簡単な説明を入力するだけなので、深く考える必要はありません。
「このサイトはこんな記事を書いているよ」と分かる概要を、簡潔かつ明確に表しましょう。もちろん、長すぎる文言はNGです。
パーマリンクを設定する
パーマリンクは、『設定』→『パーマリンク設定』と進んで変更可能です。
- パーマリンク
- URLの末尾部分
- https://merideri.com/〇〇 ←ココの部分の事。
パーマリンクは投稿名や日付ベース・カテゴリーベース等、色々とカスタマイズが可能ですが、URLが変わるとリダイレクトしない限りアクセス出来なくなるので、頻繁に変えるのは色々とよろしくありません。一度決めたパーマリンク設定は漢らしく貫きましょう。
「https://ドメイン名/カテゴリー名/記事id」のようにカテゴリー名を付けるとSEO的にベスト、「投稿名(日本語がつくURL)はNG」とかよく言われていましたが、こちらの情報は数年前の話です。
ベストなパーマリンクはコロコロ変わってくるので、あまり気にしなくてもいいかもしれませんが、後から後悔しないような設定を行いましょう。
ちなみに、2019年現在、大手ブロガーのほとんどは投稿ごとにパーマリンクを個別で設定しています。
新記事を投稿するごとに、パーマリンクを編集する方法ですね。個別のパーマリンク変更は、一度投稿を下書きに保存すると選択可能です。
「簡潔なパーマリンク(英語表記)で記事の内容が理解出来る」というのが現段階のベストらしいです。
画像最適化の設定を行う
ブログを運営する上で、画像は非常に重要な存在です。
テキストばかりのページだと、ユーザーが疲れてしまい離脱率が上がりますし、何より見辛いサイトに仕上がってしまいます。
が、画像ファイルは画質やサイズによってはファイル容量が大きくなってしまい、適切な処理をしなければサイトスピードの低下を招きます。そのようなデメリットを防ぐために、画像ファイルは記事にアップロードする度に適切な大きさにリサイズ&圧縮する必要があります。
普通であれば非常に面倒な作業ですが、KUSANAGIでは画像をアップロードすると自動でリサイズ&圧縮してくれる機能を有しています。

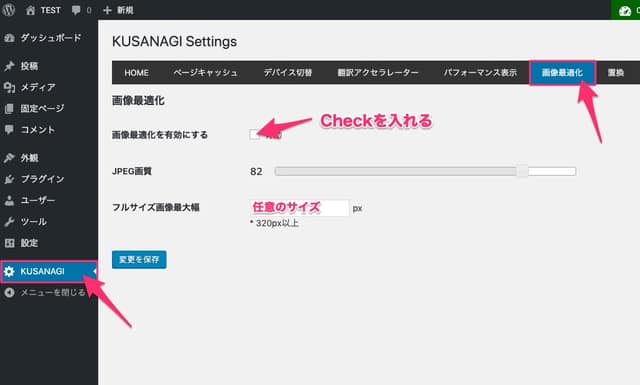
WordPressの管理画面から『KUSANAGI』→『画像最適化』と進み設定が可能です。
- 画像最適化を有効にする
→Checkを入れて有効化 - JPEG画質
→任意(75~85くらい) - フルサイズ画像最大値
→任意(当サイトであれば640px)
JPEG画質は、圧縮後の画質レベルを指定できます。画質レベルを下げすぎると、PCで大きく表示された際にボヤけた表示になってしまうので気をつけましょう。目安としては75~85くらいの数字が適切かと。
当サイトではスマホからの閲覧が大半なので、スマホで違和感なく見れる画質を基準にしています。
画質レベルは78なので、PCでは少しボヤけて見えるかもしれませんが、あまり大した画像は貼ってないので気にしていません。
フルサイズ画像最大値は、記事の横幅に合わせて指定を行います。
当サイトのように2カラム(PC表示で右にサイドバーが出るデザイン)であれば、デフォルトの画像最大値である1280pxは無駄に大きいだけです。記事内で表示出来るMAXの画像サイズが630pxなため、当サイトではキリよく640pxに指定しています。
検索エンジンへサイトを登録する
いくら優秀な記事を投稿しても、GoogleやBing等の検索エンジンがサイトを認知していないと検索結果に表示されません。
新記事を投稿する前に、各検索エンジンにインデックス登録を済ませましょう。
Googleへのインデックス登録
真っ先に済ませておきたいのはGoogleへの登録。Yahooの検索結果もほとんどGoogleを参考にしているので、日本の検索流入の8割以上はGoogleのインデックスに影響されます。
GoogleSearchConsole へアクセスし、新規アカウント登録を済ませてサイトを登録しましょう。
- Googleアカウントを取得
- 『プロパティを追加』でサイトのURL(https://ドメイン名)を追加
- サイトの所有権を任意の方法で確認
- サイトマップを任意の方法で生成し、登録する
難しく感じるとしたら、サイトの所有権の手順くらいです。
所有権の確認方法

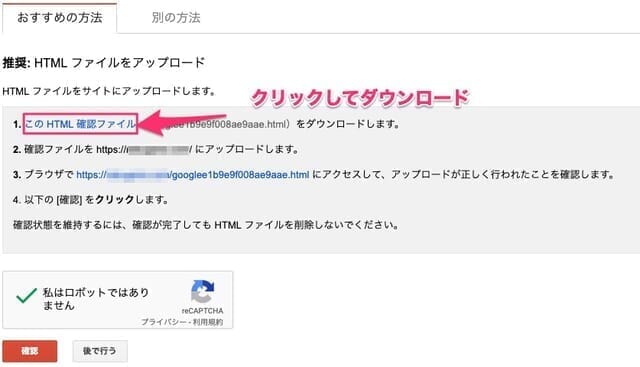
サイトの所有権を確認する方法は色々ありますが、今回はGoogleが推奨するHTMLファイルのアップロードを行なって確認してみましょう。
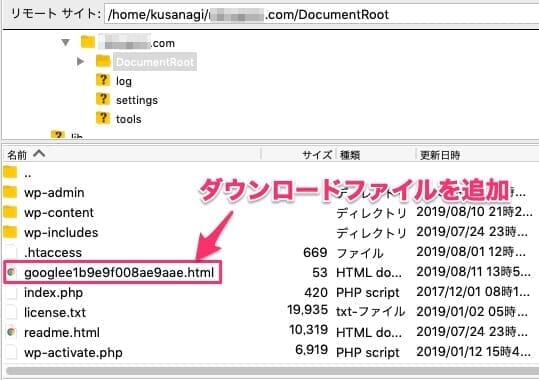
取得したダウンロードファイルを、FTPソフトを使ってドラッグ&ドロップでぶち込むだけです。この時、index.phpがある場所を参考にしてファイルを挿入します。
当サイトが過去記事で紹介した様に、KUSANAGI環境でWordpressを構築したのであれば、/home/kusanagi/ドメイン名/DocumentRootにファイルを入れればOK。

FTPソフト(FileZilla)の使い方については、下記ページに詳細を書いているので参照にしてください。

サイトマップの作成&追加
また、Googleが適切にサイトをクロール出来るように、サイトマップの作成も必須になります。
- サイトマップ
- サイト全体のページ構成を、検索エンジンに分かりやすくまとめたもの。
Googleが新記事を察知してくれたりするのに役立つ
自分で作成する事も出来ますが、面倒なのでWordpressのプラグインで解決します。

WordPressの管理画面から『プラグイン』→『新規追加』と進み、「Google XML Sitemaps」と検索します。
インストールが終わったら『有効化』をクリック。
これだけでサイトマップが簡易的に作成されます。クロールの頻度等の細かな設定は、後からで構いません。
次に、SearchConsoleにて先ほど作成したサイトマップを登録します。
古いSearchConsoleバージョンだとサイトマップが登録できなくなっているため、『新しいレポートに移動』を選択し、新バージョンのサーチコンソールを使いましょう。

『インデックス』→『サイトマップ』を選択し、「sitemap.xml」と入力し送信すれば完了です。
送信して最初の方は「失敗しました」と表示されるかもしれませんが、数分待てば「成功しました」とステータスが変わるはずです。
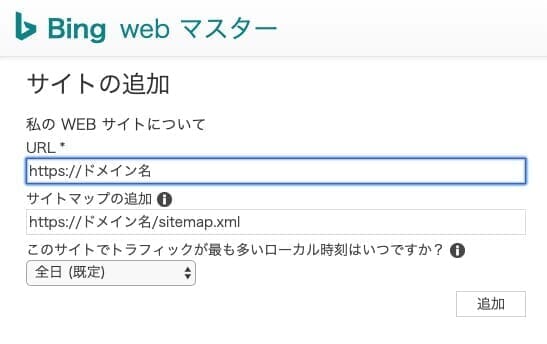
Bingへのインデックス登録
Googleのサーチコンソールと同様の処理を、Bingのウェブマスターツールでも行います。
BingWebマスターツールでサインアップを行なった後に『サイトの追加』で自分のサイトを登録します。

画面が違うだけで、Google Search Console とやる事はほぼ変わりません。
GoogleXMLサイトマップはグーグルの名を冠していますが、Bingでも使用可能です。先ほど使用したサイトマップと同様のアドレスを入力し、『追加』をクリックします。
サイトの所有権を確認する画面に移ったら、『BingSiteAuth.xml』をダウンロードし、DocumentRootフォルダ内(index.php)に追加。前述した方法と全く同じです。全て完了したら、『確認』ボタンをクリックして完了です。
最低限のセキュリティ対策を行う
VPS初心者にとって目を背けたくなりがちなセキュリティ対策。
が、対策しておかないと筆者の以前のブログのように日に1万回ほど攻撃を受けてしまいます。
安心してブログを運営していくためにも、必要最低限のセキュリティ対策は早めにやっておきましょう。
- root接続の禁止
- Port番号の変更
- 鍵認証でのログイン
- ファイアーウォールの設置
- プラグインでの不正ログイン、スパム対策
『かんたんKUSANAGI』でWordpressを構築した場合、wp-contentフォルダ(テーマやプラグインなどの情報が入っているフォルダ)の権限や、サイトの核であるwp-config.phpのパーミッションやら位置やらは既に最適化が済んでいます。
が、SSH接続などの不正ログイン対策などは全く出来ていない状態です。
VPSサーバーのセキュリティ対策
VPSサーバーのセキュリティ対策を行なっていない場合は、真っ先にこちらから済ませましょう。
SSH接続を使用しての処理になるため、少し敷居が高くなるかもしれませんが、ほとんどコピペで済ませられます。
root接続の禁止
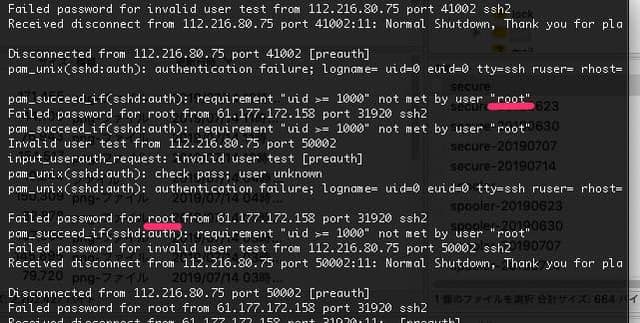
『root』は、ほとんどのサーバーに共通するログイン名です。故に、最も不正アクセスを行われやすいアカウント名なります。

上記は、当サイトで試行された不正ログインのログ。やはり、root接続はダントツで多いです。
root接続そのものを禁止し、独自のアカウント名でSSH&FTP接続するように変更しましょう。

port番号の変更
SSH接続を行う際のport番号は、特に設定をしていなければ全サーバー共通で『22』が設定されます。
port番号は、言わば”サーバーへの入り口”です。デフォルトの22のままだと、侵入口を読まれやすい状態なため、ガンガン攻撃を受けてしまいます。
デタラメな数字に変え、入り口を分かり難くする事で、セキュリティを高めましょう。

鍵認証ログインに変更する
ConohaVPSサーバーへログインを行う際は、契約時に設定していない限り標準でパスワードログインが選択されます。
複雑なパスワードであれば突破されにくいとは言え、不正アクセスされる可能性はゼロではありません。攻撃する側は、幾万通りものパスワードをブルートフォースアタックにより無限に試してきます。
- ブルートフォースアタック
- 総当たり攻撃の事。ログインに成功するまで片っ端から試してくる迷惑な攻撃
総当たりで突破される前に、パスワードログインそのものを禁止し、鍵認証方式に変更しましょう。

ファイアーウォールの設置
言わずと知れたファイアーウォール。PCのセキュリティ対策などでも使われている特定ネットワークの安全性を確保する技術です。
サーバーに悪影響を及ぼす通信をブロックしたり、逆にサーバーから不正に流れる情報を塞きとめる役割を持ちます。
鍵認証などに比べるとかなり楽に設定できるので、こちらもササッと設定しておきましょう。

SiteGuardでワードプレスのセキュリティを高める
いくらVPSサーバーのセキュリティを高めても、ブラウザからログイン出来るワードプレスのセキュリティがガバガバだと意味がありません。
長く運営していると、サーバー同様、こちらもブルートフォースアタックでガンガン試してきます。
セキュリティ対策を設定できるプラグインは多数ありますが、今回は筆者が利用している『SiteGuard WP Plugin』をご紹介します。
- 画像認証を導入できる
- 複数回失敗した時のログインロック設定を行える
- (不正)ログインがあった際にメール通知をしてくれる

『プラグイン』→『新規追加』から「SiteGuard WP Plugin」を検索し、インストール後に有効化します。
- 画像認証
ログインページにだけ「ひらがな」にチェックを入れる - ログインロック
『ON』に変更 - ログインアラート
『ON』に変更
上記の設定項目くらいはONにしておきたいところです。
ログインロックはデフォルトで十分だと思いますが、より厳しくしたい方は『期間』と『ロック時間』を長めに設定すると、より強固になります。が、自分が間違えた場合もガッツリ弾かれるのでご注意を。
フォールファンスはお好みで。正しいログイン情報を入力しても、1回だけ「ログイン失敗」と返す中々やらしいシステムです。不安な方は設定してもいいでしょう。
ログインページを変えるとかなりセキュリティ的には万全なんですが、残念ながらnginxを利用したKUSANAGI環境では設定できません。別のプラグインであれば『Login rebuilder』が変更できるようなので、どうしても設定したい方はこちらで。
なお、コメント投稿時の画像認証をONにするとテーマによってはコメント欄に不具合が出るのでご注意を。
最後に
以上の作業で、とりあえずConohaVPSでブログを開設した後の必須作業は終了です。お疲れ様でした。
最後に紹介したセキュリティ対策だけはお早めに。
「こんなブログに攻撃来るわけねーじゃん」と弱小駆け出し童貞ブロガーの僕も最初は思っていましたが、放置していると1週間のPV数の5倍以上の攻撃を毎日受けていた事に気づき、戦々恐々と対策を行うに至りました。ま、幸い突破される事はありませんでしたが。
必須の作業は大体これくらいですが、せっかくワードプレスというカスタマイズ性の溢れたブログツールを使う以上、個性的なサイトデザインにしたり、編集が楽になるプラグインなどもインストールしておきたいところです。
- テンプレートテーマを変え、サイトを一新
- 見出し、マーカー、リンクボタン等をCSSで装飾し、ブログを華やかに
- 便利なプラグインを導入し、編集や記事管理を楽にする
- ツイッター&フェイスブックなどのSNSと連動し、自動投稿を設定
- GoogleAnalyticsなどのサイト解析ツールの登録
- CSS、javascript等のコーティングを見直しサイトの高速化を図る
- SEOを意識した記事&サイト構成を学ぶ
- A8.net、GoogleAdsense等のアフィリエイトサービスへの登録
「日記感覚でブログを書きたい」と考えている人は必須ではありませんが、もしアフィリエイトで飯を食いたいと考えているのであれば、上記の作業は超重要。
Amazonやアドセンスは審査が厳しいので、記事が少ないうちはお勧め出来ませんが、超大手のA8.net ![]() や、ドロップシッピングで簡単に自己アフィリエイトが可能な もしもアフィリエイト
や、ドロップシッピングで簡単に自己アフィリエイトが可能な もしもアフィリエイトであれば、数記事書いただけで楽に審査が通るので、ブログ初心者にオススメです。
かなり長くなってしまったので、デザイン関連やASPに関しては、またいずれ別記事で。



コメント